mpl_interactions: Easy interactive Matplotlib plots¶
mpl_interactions’ aims to make it as easy as possible to create responsive Matplotlib plots. In particular, you can:
Better understand a function’s change with respect to a parameter.
Visualize your data interactively.
To achieve this, mpl_interactions provides:
A way to control the output of pyplot functions (e.g.
plotandhist) with slidersA function to compare horizontal and vertical slices of heatmaps.
A function allowing zooming using the scroll wheel.
Installation¶
To install, simply run: pip install mpl_interactions
Further instructions for installation from JupyterLab can be found on the Installation page.
Basic example¶
To control a plot with a slider:
# if running this code in a Jupter notbeook or JupyterLab
%matplotlib ipympl
from mpl_interactions import interactive_plot
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(0,np.pi,100)
tau = np.linspace(.5, 10, 100)
def f1(x, tau, beta):
return np.sin(x*tau)*x*beta
def f2(x, tau, beta):
return np.sin(x*beta)*x*tau
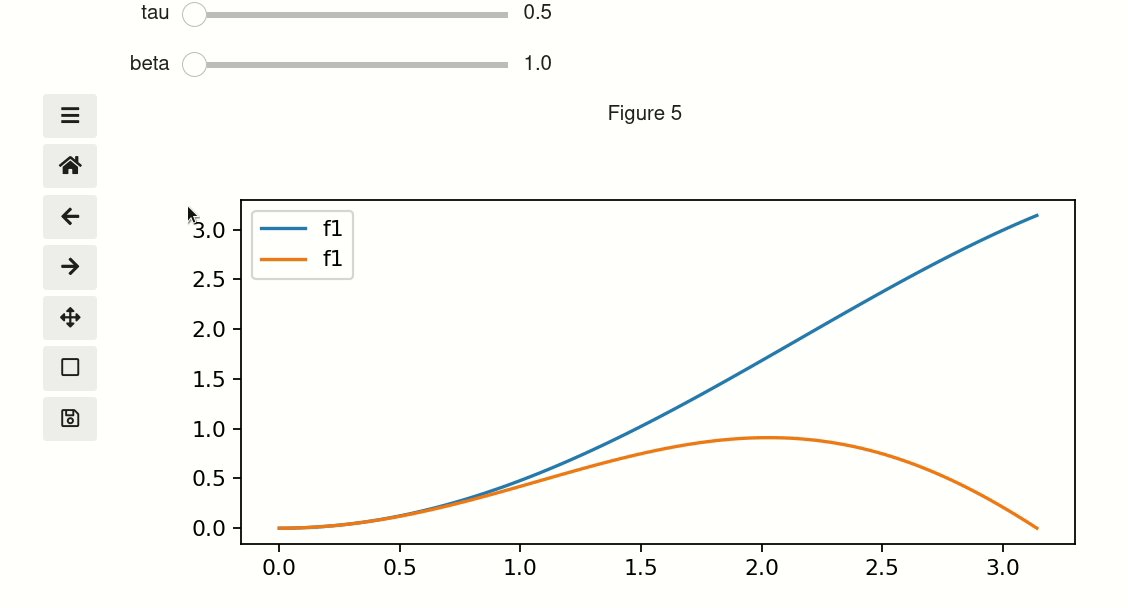
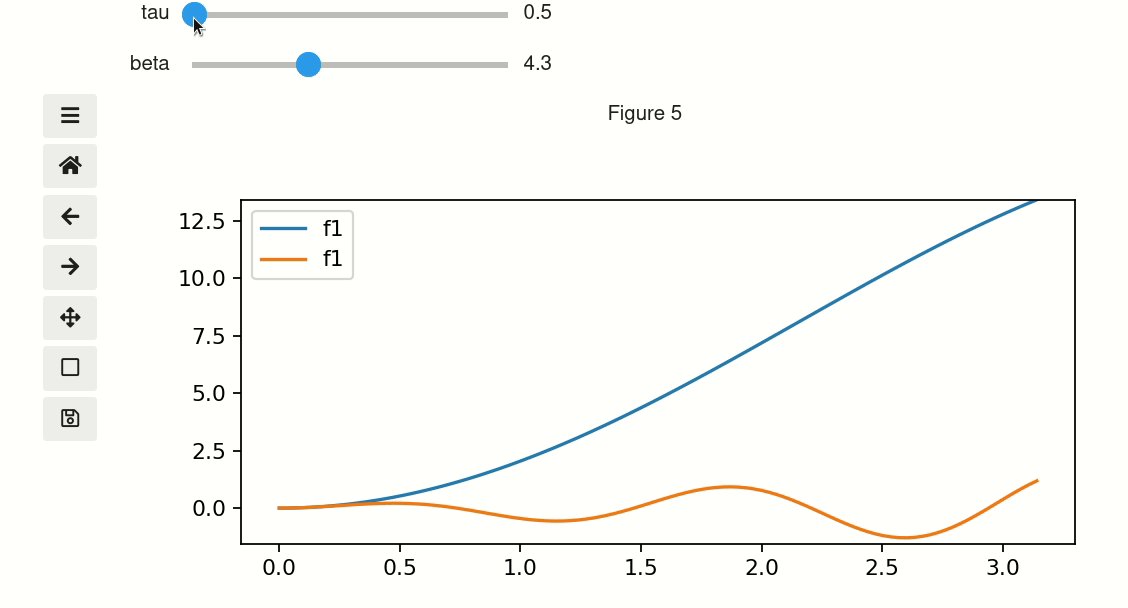
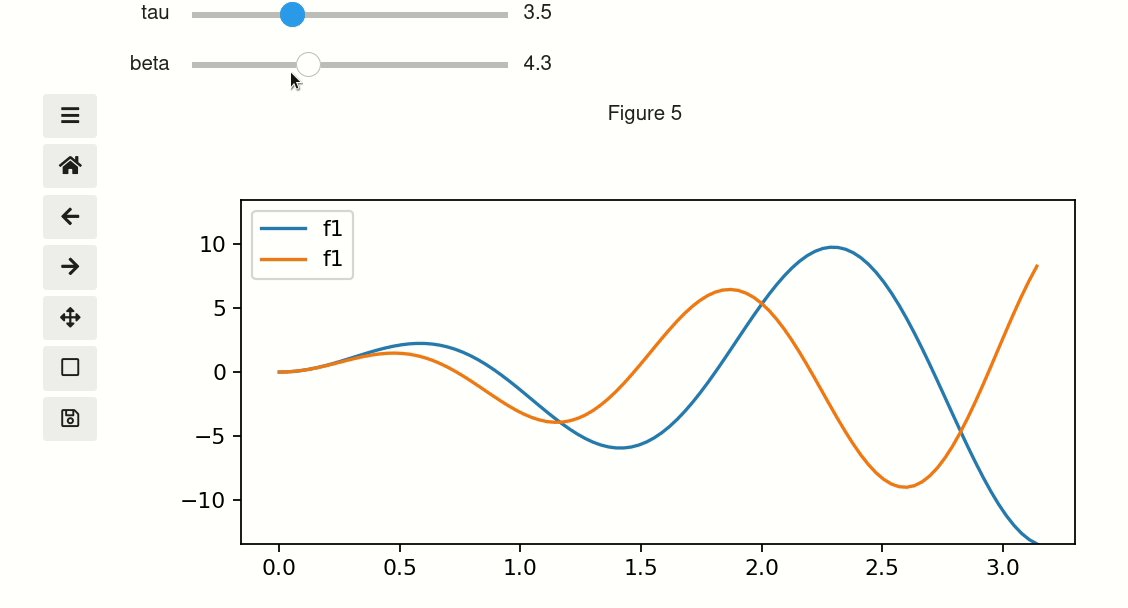
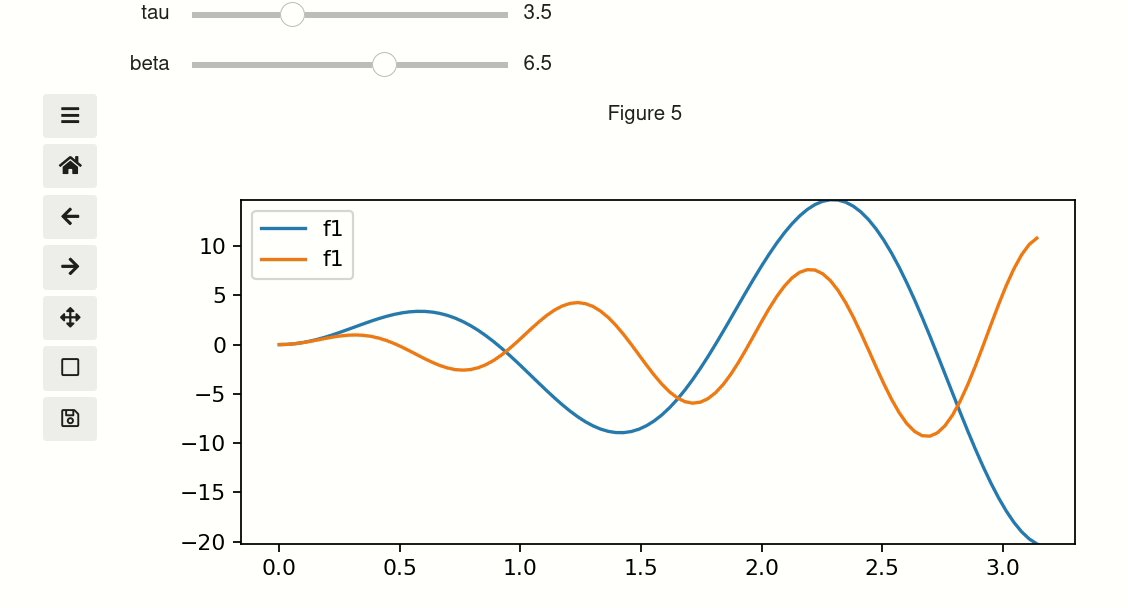
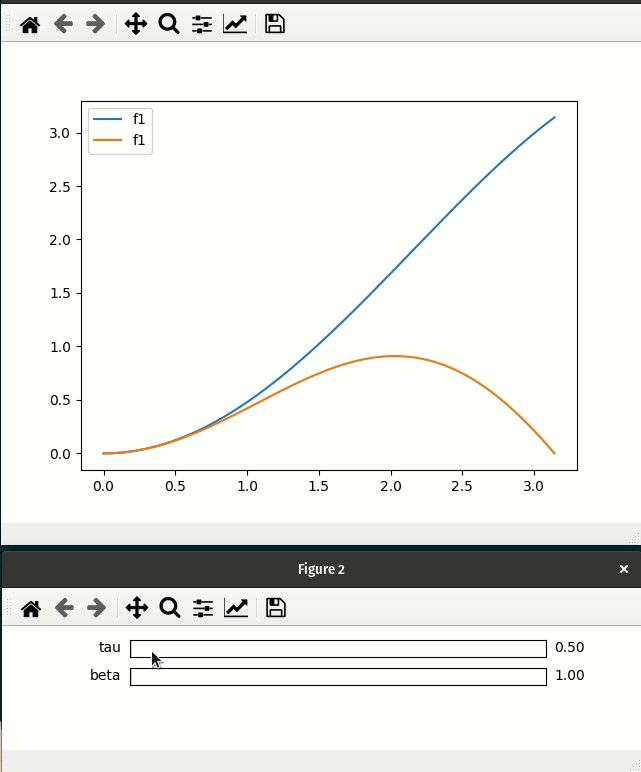
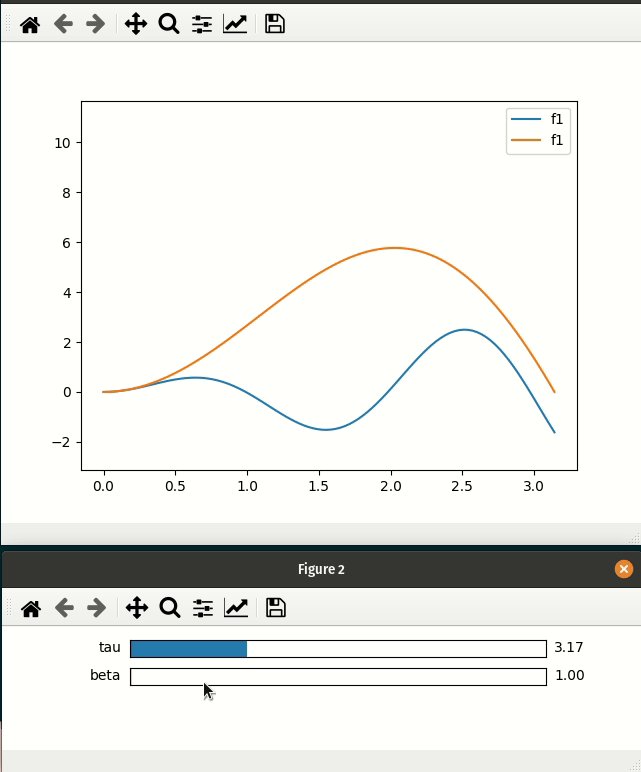
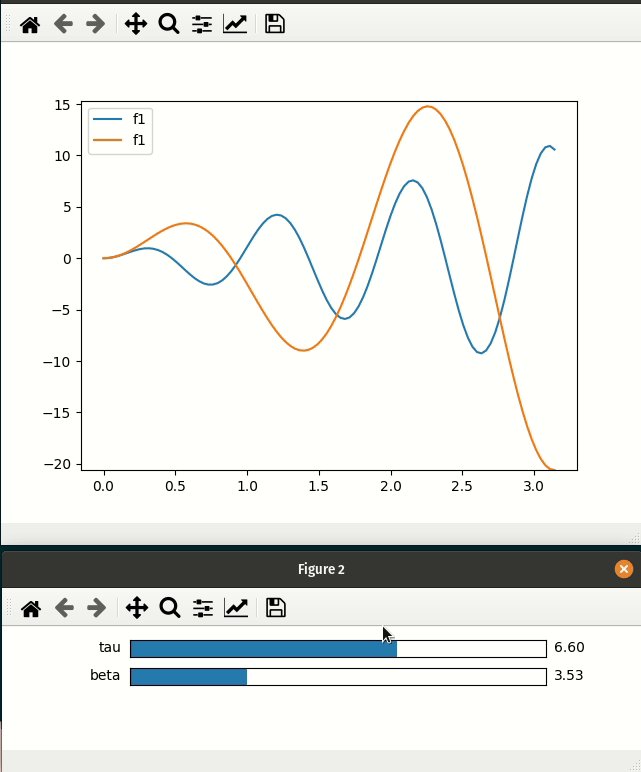
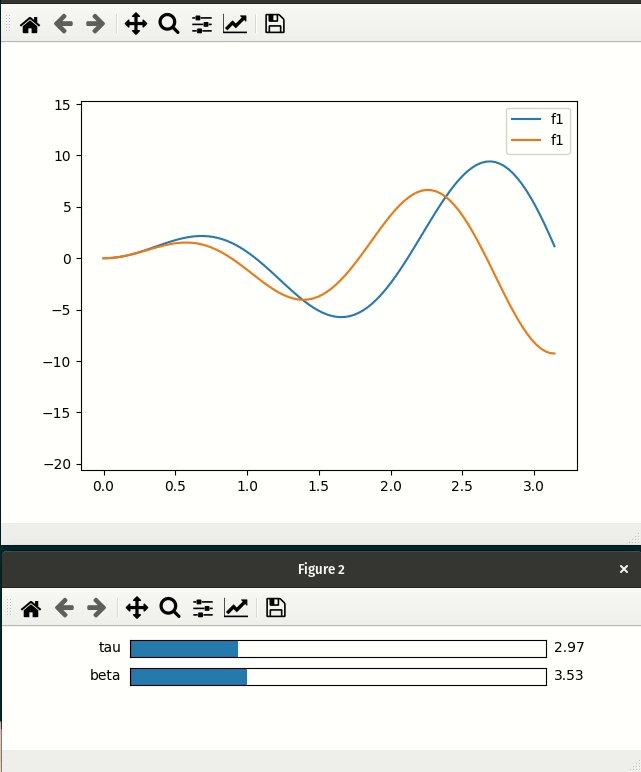
fig, ax, sliders = interactive_plot([f1, f2], x=x, tau = tau, beta = (1, 10, 100))
_ = plt.legend()
If you are in a Jupyter Notebook the output will look like this:

and from a script or ipython the output will use Matplotlib sliders:

For other functionality and more detailed examples, visit the Examples page.
Matplotlib backends¶
mpl_interactions’ functions will work in any Matplotlib backend. In most backends they will use the Matplotlib Slider and Radio button widgets. However, if you are working in a Jupyter notebook the ipympl backend then ipywidgets sliders will be used as the controls. Further discussion of the behavior as a function of backend can be found on the Matplotlib Backends page.
Follow the links below for further information on installation, functions, and plot examples.
Tutorials